Twitter Realtime Voting
2 min

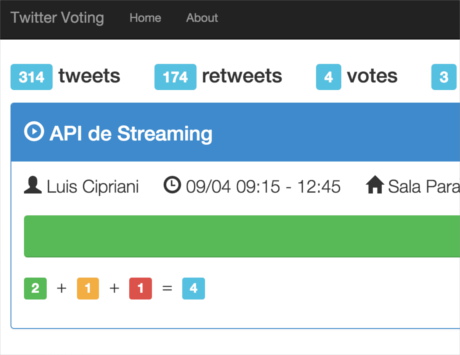
In 2014 I was asked to do a Workshop at QCon in São Paulo about Twitter Streaming APIs and I decided to build a website that would allow people to evaluate the talks just like QCon usually do for their events (green, yellow, red cards) but with tweets instead.
I built it using Twitter Streaming API and monitoring specific hashtags to increment the counter and a ruby stack: Sinatra and faye-websocket as backend, Redis as storage and jQuery and Bootstrap for the frontend.
If you interested on how to implement real time counting, how to monitor hashtags in Twitter or how to update web user interfaces using websockets you can check the source code.
Technologies used
- Twitter Streaming API and tweetstream gem
- ruby 2.x
- Sinatra (web dashboard)
- faye-websocket (Websocket middleware)
- redis (storage)
- jQuery and Bootstrap (frontend)
Installing and running
- Clone the repo
- Set up your Twitter credentials in
config/credentials.ymlwith your app tokens obtained at apps.twitter.com (seeconfig/credentials.yml.sample) - Set up your
config/agenda.ymlfile with all talks, the hashtag that will trigger a vote for each one and also their attributes (seeconfig/agenda.yml.sample) - Open
config/initializer.rband define:- Your Event hashtag (used by Twitter tracker)
- Which words represent each level of quality (see
EVENT_REVIEW_GRADES) - If you will be accepting only one vote per user (see
ACCEPT_ONLY_UNIQUE_VOTES)
- Install and start redis
- Run
bundle installto set up environment - Run
foreman start - Access
http://localhost:3000in your browser - Vote! ex.: "#qconsp #twitterapi #good awesome talk"
Try to vote to a talk while having it's permalink page open to see the page updating the count
Have fun!